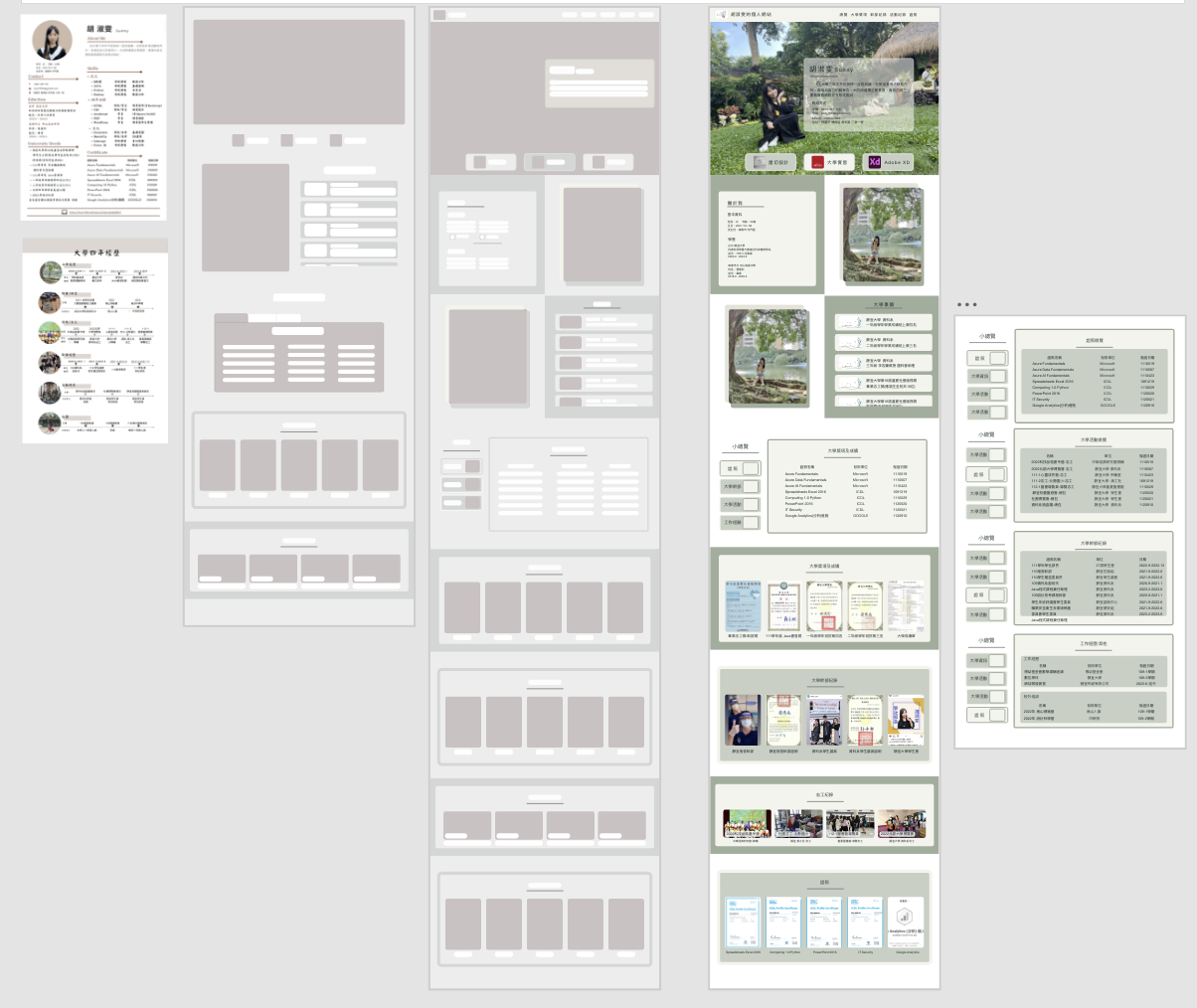
自我介紹
實習動機

♯為甚麼要去實習?
✦為畢業後升學或求職先做準備。
✦提早累積實務經驗提升競爭力。
✦想了解自我能力與培養責任心。
✦學習職場溝通技巧和團隊合作。
✦對未來迷惘所以想先體驗職場。

♯為何不選學校合作的企業?
✦在尋找實習機會時,傾向於學習多元的內容,而不是專注於單一技能。
✦「數據分析」跟「資訊領域」為主,以長期實習為目標,希望以此奠定未來在資訊業的發展基礎。
✦由於系上未提供符合需求的實習機會,也不想把自己限制在學校媒合的企業名單中。所以選擇在求職網中尋找,同時,藉此機會評估自己的價值,也想知道目前的能力和經歷能夠找到甚麼樣的實習。

♯為何選/續MSBT?
☆入職前(面試時):
✦目前以前端為主,有機會能學習到後端的內容。
✦同事與同事之間關係蠻好的。
✦公司成立十多年有一定的規模和專業能力值得學習。
✦公司打算大規模更換官網及管理模式,此階段會接觸到的資訊量和工作內容,對我來說是可遇不可求的機會。
✦想看到這段期間的成果正式上線。
✦學習到的內容。
✦公司氛圍,提供好吃的午餐,不加班。
(詳細請看心得)
證照/實習運用
大學經歷
公司簡介
公司福利
基本福利
✩享勞保、健保、提撥勞退基金
✩好吃的公司午餐
✩公司聚餐
小確幸
✩入職禮-靠枕45*45cm
✩公司週年慶禮盒
✩節慶獎金
小總覽
基礎訓練
手刻官網FAQ頁面
考核:JavaScript樂透抽獎頁面
WordPress
再試著用主題建立頁面
和測試是否有BUG存在
外掛測試
依照目前想走的頁面特色
用許多外掛例:WooCommerce...等
也負責尋找並測試其他需要使用的外掛
網址轉換
基礎PHP語法+WordPress Hooks
WooCommerce 指定電商網址
SOP
- 佈景主題+WooCommerce
- 外掛使用說明
- 頁面編輯器使用說明
UIUX
進行頁面開發與網頁匯出
等等
前期訓練(前一個半月)
依照(新)官網模版開發網頁練習前往查看
第一階段:HTML+CSS Bootstrap 完成頁面。
第二階段:JQuery Javascript 完成互動性 。
第三階段:只能用原生JS+HTML+CSS 完成頁面 +AJAX 資料撈取。
考核:JavaScript樂透抽獎頁面 查看說明
①前往「一鍵抽/對獎」
②前往「可選號碼組」
1.對獎號碼:前三期不重複。
2.開獎號碼:前三期不重複。
3.獎項:全中、中五個、中三個。
4.RWD。
整理目前資訊,開始規劃:
- 開獎前先顯示「預期數字」。
- 只顯示「下期預測號碼」不夠直觀,所以增加「本期/預期/下期」三個同時出現。
- 有餘力就做開獎記錄。
- 中獎結果:為了方便檢驗,所以新增「有中+中獎號碼」。
- 本期號碼:先顯示未開獎「文字」。
- 預期號碼:出現第一期預測號碼。
- 本期號碼:開出第一期號碼(n)。
- 預期號碼:原本第一期預期號碼(n)。
- 出現「下期預測號碼」:預測第二期的數字(n+1)。
- 顯示中獎結果並留下記錄。
- 本期號碼:顯示第二期號碼。
- 預期號碼:承接「下期預測號碼」綠球號碼。
- 下期預測號碼:預測第三期的數字。
- 註:藍球(n)接收綠球資料,綠球顯示下期預測資料(n+1)。
再討論後再進行修改:
- 選號碼組可更換,選好再進行開獎。
- 開獎記錄方框中出現最新的一期的開獎結果,而不只單單往下加,查看還需要滑記錄去找。
- 切換按鈕若多新增「下一期」按鈕會讓原本的「開獎按鈕」功能只使用一次,想簡化介面,所以設定按下後文字會自動變化「開獎->下一期」。
上學期
公司成立十幾年,想大規模更換官網和管理方式,以WordPress為主,在此階實習內容:
1.熟悉WordPress:
搭配電子商務等外掛,瞭解基礎運作及管理方式進行並且進行基礎編輯,若有需要則需寫程式碼進行調整。
2.外掛測試:
有基礎後,開始測試與比較官網所需的功能性外掛,在此需瞭解更多衍伸性功能的運用狀況。
3.頁面調整:
熟悉並運用不同編輯器建立頁面。
下學期初
舊官網網址要轉換到新官網網址,因為一開始考量301轉址之外,還考量其他轉址功能為了SEO分數,所以測試了幾種轉址方式,過程中盡可能保持網址簡潔並且只出現有意義的文字(Ex:FAQ小問題)。
這部分學習使用PHP語法並搭配WP Hooks(需了解基礎原理)來完成。
在過程中也使用GPT搜尋相關解法,找尋更多可能解決的方法並進行改良。
下學期末
原本預期先寫後端外掛,但有考量「使用Adobe XD完成頁面版型後,直接把圖形轉為網頁程式」的功能(不需程式碼也能做網頁),預計使用在登入介面,這部分會讓我用UI/UX流程來完成。所以有製作一個小專案,同時也學習基礎用法和測試匯出功能。